Programowanie z klocków

Choć zabawę w kodowanie możesz rozpocząć zaraz po wejściu na stronę Code.org i kliknięciu przycisku Rozpocznij naukę, zalecamy wcześniejsze założenie własnego konta w tym serwisie. Ułatwi ci to korzystanie z kursów, których przebieg będzie wówczas zapisywany, podobnie jak późniejsze własne projekty.

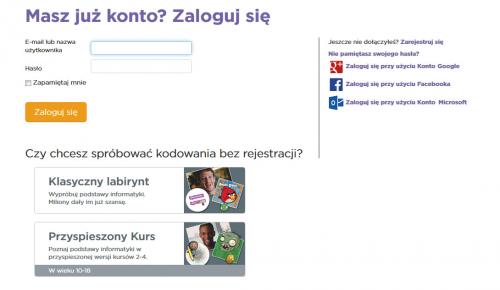
W tym celu naciśnij Zaloguj się, po czym na stronie logowania użyj odnośnika Zarejestruj się. Uzupełnij następnie wszystkie pola wyświetlonego formularza (w tym, co bardzo istotne, podaj wiek) i naciśnij przycisk Zarejestruj się. Możesz też skorzystać z jednego z dostępnych sposobów szybkiego logowania – za pomocą konta Google, przy użyciu Facebooka bądź konta Microsoft.


Po pomyślnym zalogowaniu zobaczysz komunikat: Witaj! Twoja rejestracja przebiegła pomyślnie. Odszukaj na stronie sekcję Godzina Kodowania dla Wszystkich grup wiekowych i kliknij znajdujące się tam pole Minecraft. Teraz musisz już tylko potwierdzić chęć nauki kodowania z Minecraftem Spróbuj teraz, by rozpocząć zabawę.


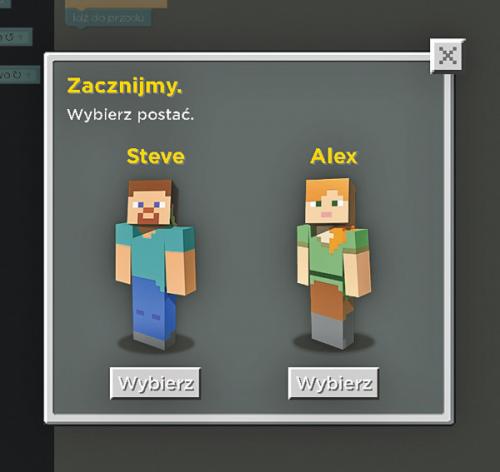
Pierwsze, co zobaczysz na ekranie, to film wprowadzający. Zamknij go po obejrzeniu, klikając X, a następnie przyciskiem Wybierz dokonaj wyboru swojego bohatera – Steve’a bądź Alex. Pamiętaj, że to właśnie tą postacią będziesz kierować w dalszej części kursu.


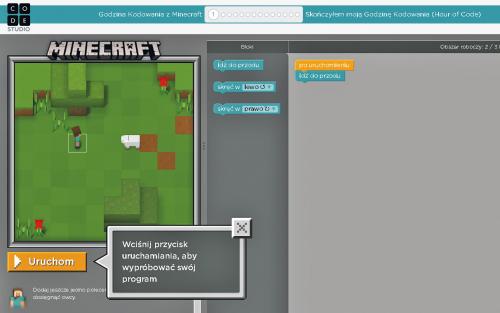
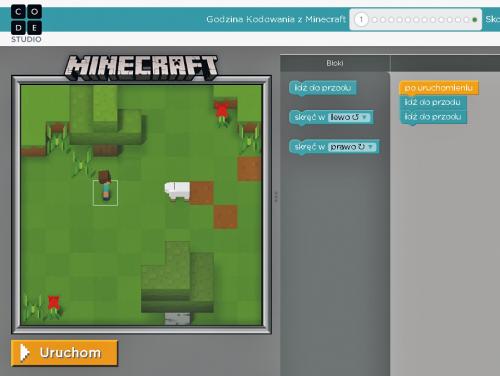
Przed tobą pierwsza łamigłówka. Wyświetlony komunikat, wskaże ci cel do zrealizowania, w tym przypadku dodanie jeszcze jednego polecenia „idź do przodu”. Naciśnij OK, a otrzymasz dostęp do głównego panelu narzędziowego. Zwróć uwagę na podział ekranu – po lewej znajdziesz okno podglądu wraz z przyciskiem Uruchom służącym do testowania stworzonego kodu, w części środkowej – listę dostępnych komend (Bloki) oraz duży obszar roboczy z rozpoczętym już programem i licznikiem sugerującym, ile bloków wystarczy do wykonania zadania. Na górze strony widoczny jest indeks wszystkich lekcji.



Postępując zgodnie z instrukcją, przeciągnij blok Idź do przodu z sekcji Bloki do obszaru roboczego i przyłącz do dwóch znajdujących się tu już elementów. Wystarczy, że z pomocą metody przeciągnij i upuść zbliżysz do nich chwycony myszką „klocek”, by po puszczeniu przycisku same się połączyły. By sprawdzić gotowy kod, naciśnij


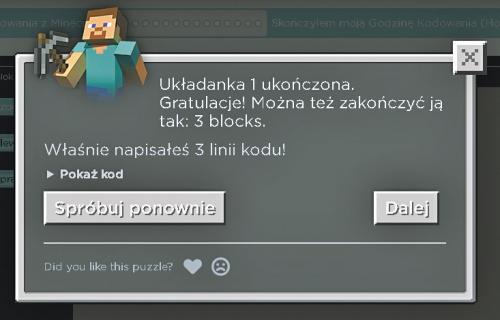
Jeśli udało się pomyślnie ukończyć zadanie, na ekranie zobaczysz komunikat z gratulacjami. Przed pójściem dalej warto jeszcze przyjrzeć się dokładnie rzeczywistemu zapisowi stworzonego przez ciebie kodu w języku JavaScript. Naciskając Pokaż kod, w oknie komunikatu wyświetlisz zbudowany przed chwilą zestaw instrukcji.


Kolejne łamigłówki dostarczą ci nowych wyzwań i przybliżą nowe rodzaje bloków, np. powtórzenia i warunki. Co istotne, pojawienie się nowego elementu na liście bloków za każdym razem anonsowane jest odpowiednim filmem wprowadzającym. Zalecamy je obejrzeć, bo objaśniane tam zasady programowania obowiązują we wszystkich kolejnych, coraz bardziej skomplikowanych zadaniach.


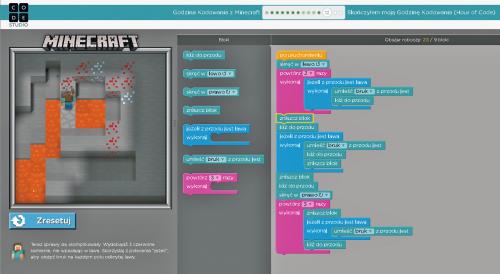
Gdy dojdziesz do ostatniej, czternastej łamigłówki, będziesz mógł popuścić wodze fantazji i wykorzystać wszystko, czego dotąd się nauczyłeś, bawiąc się na udostępnionej planszy. Do dyspozycji masz pełen pakiet bloków i mapę dużo większą, niż może wydawać się na pierwszy rzut oka.

Na zakończenie zabawy, po pomyślnym wykonaniu wszystkich lekcji, otrzymasz certyfikat z okazji ukończenia Godziny Kodowania. W tym celu naciśnij przycisk Koniec, po czym w kolejnym oknie potwierdź swoją decyzję. Przeniesiony zostaniesz na stronę z gratulacjami i certyfikatem. Musisz go jeszcze spersonalizować, wpisując w dostępnym polu imię i nazwisko ucznia. Klikając Wyślij, spowodujesz umieszczenie tych danych w treści widocznego dokumentu.







