Internetowe animacje

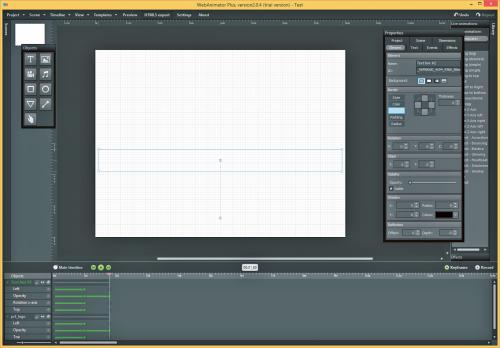
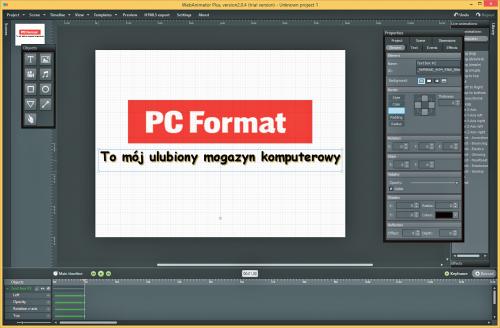
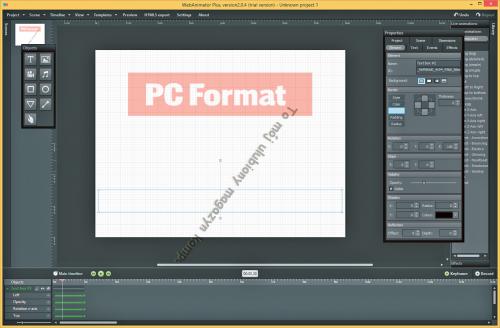
Zaznacz w obszarze roboczym obiekt, na przykład logo PC Formatu, i w panelu Properties kliknij kartę Element. Zwiększ przezroczystość elementu, przesuwając suwak Opacity w lewą stronę. Następnie zaznacz napis i obróć go do góry nogami – w sekcji Rotation, w polu oznaczonym jako Z, wpisz wartość 180. Dodatkowo ukryj napis, zwiększając jego przezroczystość.


Następnie przejdź do widocznej u dołu ekranu osi czasu. Chwyć myszą wskaźnik postępu, i przeciągnij go w prawo, na przykład w okolice pierwszej sekundy. W lewym dolnym rogu ekranu, w okienku Objects, zaznacz logo, a potem kliknij przycisk Record widoczny po prawej stronie, nad osią czasu. Za pomocą suwaka Opacity zmniejsz przezroczystość zaznaczonego obiektu do zera i przeciągnij go w okolice środka obszaru roboczego.



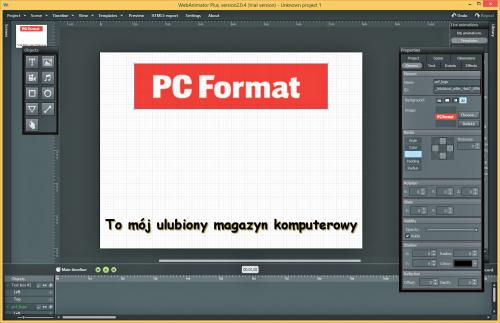
Zaznacz w oknie obiektów drugi obiekt, pole tekstowe Text box #2, i za pomocą suwaka Opacity zmniejsz jego przezroczystość. Dodatkowo przywróć mu normalne ułożenie, dokonując obrotu o 180 stopni – w sekcji Rotation, w polu Z, wpisz wartość 0. Za pomocą myszy umieść pole tekstowe poniżej logo PC Formatu. Wyłącz nagrywanie, klikając przycisk Record.


Jeżeli chcesz zobaczyć, jak wygląda twoja animacja, szybki podgląd uzyskasz, przeciągając w prawo i lewo wskaźnik na osi czasu. Możesz też skorzystać z panelu odtwarzania widocznego nad linią czasu. Aby sprawdzić, jak projekt będzie prezentował się w przeglądarce, wybierz polecenie Preview widoczne w górnym menu programu.


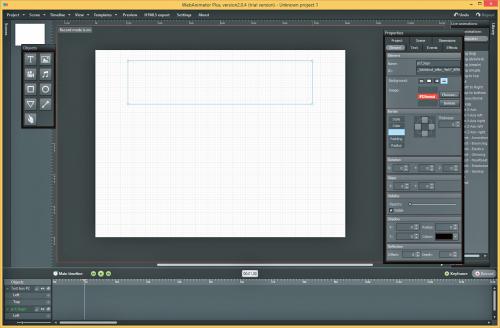
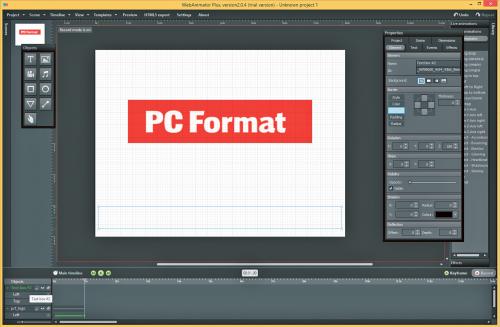
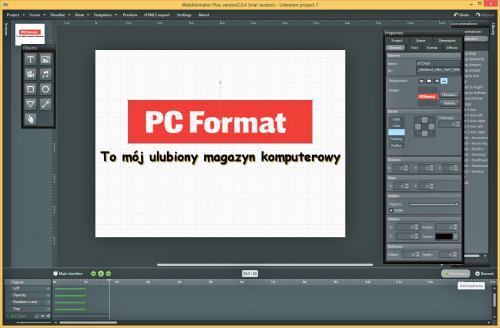
Przeciągnij znacznik czasu w okolice drugiej sekundy, w oknie obiektów zaznacz pole tekstowe i kliknij przycisk Keyframe. Dodanie w ten sposób tzw. ramki kluczowej pozwoli stworzyć kolejny krok animacji wybranego elementu. Zaznacz w oknie obiektów drugi element pcf_logo i jeszcze raz kliknij Keyframe, dzięki czemu on także otrzyma ramkę kluczową. Kliknij pierwszy obiekt w obszarze roboczym i zwiększ jego przezroczystość, następnie zrób to samo z drugim obiektem.


Nadaj projektowi nazwę i zapisz go na dysku. Rozwiń w tym celu menu Project i wybierz opcję Save project as. W polu Nazwa pliku wpisz nazwę projektu, wybierz miejsce zapisu na dysku i kliknij Zapisz.


Na koniec wyeksportuj elementy gotowej animacji. Służy do tego polecenie HTML5 export. Tak jak przed chwilą wskaż miejsce na dysku, w którym umieszczone zostaną pliki animacji, i kliknij OK.