Budowanie strony od podstaw

W oknie głównym programu WYSIWYG Web Builder kliknij menu File i wybierz New Web Site.


Ustaw teraz podstawowe właściwości strony. W tym celu z menu Page wybierz Page Properties.


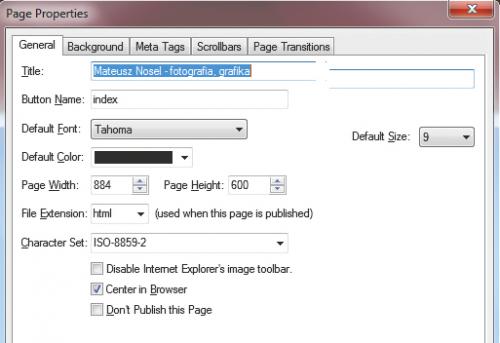
W oknie Page Properties, na karcie General, w polu Title wpisz tytuł strony, w naszym przykładzie Mateusz Nosel - fotografia, grafika, pole pozostaw bez zmian. Możesz tu wybrać krój czcionki, rozmiar i kolor. W naszym przykładzie z listy Default Font wybieramy font, np. Tahoma, na liście Default Color pozostawiamy domyślnie czarny. Z listy Default Size wybieramy rozmiar czcionki, w naszym przykładzie 9. Teraz ustal szerokość i wysokość strony. W polach Page Width i Page Height wpisz odpowiednio szerokość i wysokość. W naszym przykładzie 884 i 600. Następnie z listy Character Set wybieramy kodowanie ISO-8859-2. Jeśli zaznaczysz opcję Center in Browser, twoja strona będzie wyśrodkowana w oknie przeglądarki.


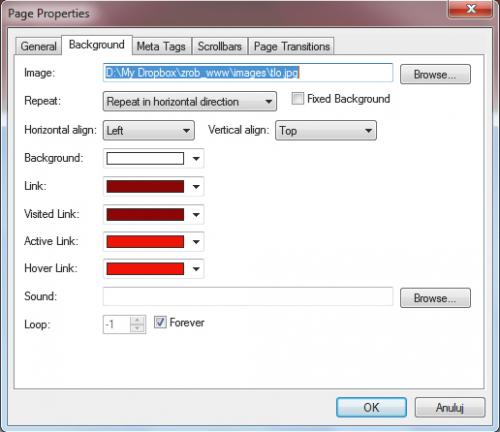
Przejdź do zakładki Background. Jeżeli masz przygotowane tło dla strony, kliknij przycisk Browse i w oknie Otwieranie wskaż na dysku lokalizację pliku tła. W naszym przykładzie tlo.jpg. Po wybraniu obrazka kliknij Otwórz. W naszym przykładzie z listy Repeat wybieramy opcję Repeat in horizontal direction. Oznacza to, że obrazek tła będzie powtarzany w poziomie. Jeżeli chcesz, aby tło było powtarzane w pionie, wybierz Repeat in vertical direction. Możesz też zrezygnować z powtarzania tła, wybierając opcję Do not repeat. Z list Horizontal align i Vertical align wybierasz położenie tła. Domyślnie ustawione opcje oznaczają, że tło będzie wyrównane do lewej górnej krawędzi witryny. Kolejne pola pozwalają na ustalenie kolorystyki. Jeżeli nie masz przygotowanego obrazu grafiki, możesz skorzystać z tła kolorowego, wybierając odpowiednią barwę z listy Background. Obok pola wybierz kolor dla wszystkich hiperłączy, które pojawią się na twojej stronie. Kolor Visited Link będzie obowiązywał dla odwiedzonych linków, Active Link będzie kolorem aktualnie zaznaczonego hiperłącza, a Hover link umożliwi określenie koloru dla hiperłącza w momencie naprowadzenia na niego kursora myszy. W polu Sound możesz wstawić muzykę, która będzie odtwarzana w momencie załadowania twojej strony.


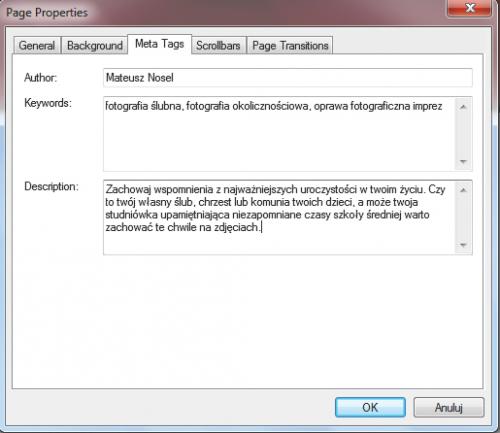
Przejdź do zakładki Meta Tags. W polu Author wpisz dane autora witryny, np. swoje imię i nazwisko. W polu tekstowym Keywords wpisz słowa kluczowe, które opisują twoją witrynę. Ten element jest ważny dla wyszukiwarek. Wyszukiwarki będą wskazywać twoją stronę m.in. na zawierające te słowa hasła, które wpiszesz w tym polu. Staraj się nie przekraczać 400 znaków. W polu Description podaj opis swojej witryny. Zalecany jest opis około 180-znakowy. Pozostałe zakładki możesz pominąć. Kliknij OK, aby zatwierdzić wszystkie ustawienia i zamknąć okno Page Properties.


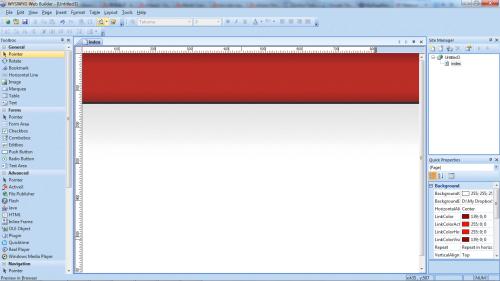
W obszarze roboczym powinno się pojawić wybrane tło:


Teraz możesz zapisać swój projekt na dysku. Kliknij ikonę Save. W oknie Zapisz jako wskaż lokalizację na dysku twardym, a w polu Nazwa pliku wpisz nazwę swojej witryny, np. strona_domowa, i kliknij przycisk Zapisz.