Dynamiczne prezentacje

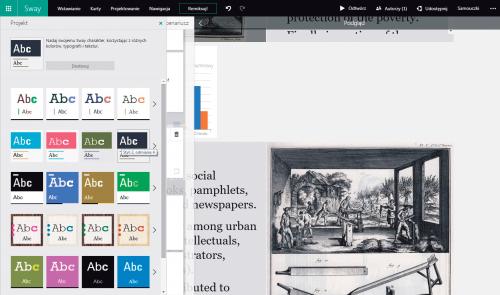
Pierwszym krokiem jest wybór globalnego szablonu, który decyduje o kolorystyce oraz typografii projektu. Jeśli klikniesz Remiksuj, szablon zostanie wylosowany. Panel z szablonami do wyboru pojawia się po kliknięciu w menu zakładki Projektowanie. Po kliknięciu jednego z widocznych stylów będziesz mógł dostosować go do własnych potrzeb.


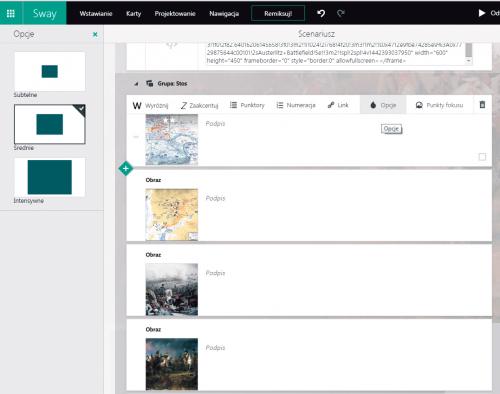
Jeśli chcesz spersonalizować styl formatowania, kliknij Dostosuj. Ciekawą funkcją jest Inspiracja kolorów. Po zaznaczeniu jednego ze zdjęć wykorzystanych w projekcie aplikacja zaproponuje na jego podstawie paletę barw. Krój pisma możesz wybrać w sekcji Wybór czcionki, niestety wyłącznie spośród pięciu dostępnych odmian fontu. Za pomocą suwaka Wyróżnienie animacji możesz określić, czy przejścia używane podczas wyświetlania elementów będą Subtelne czy Intensywne.

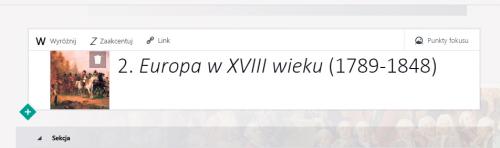
Po wybraniu stylu prezentacji wróć do scenariusza, gdzie możesz formatować jej poszczególne elementy. W Swayu każdy element ma charakterystyczne dla siebie narzędzia do formatowania, np. w przypadku nagłówka możesz dodać ilustrację, a następnie kliknąć Punkty fokusu, by dostosować sposób jej wyświetlania.


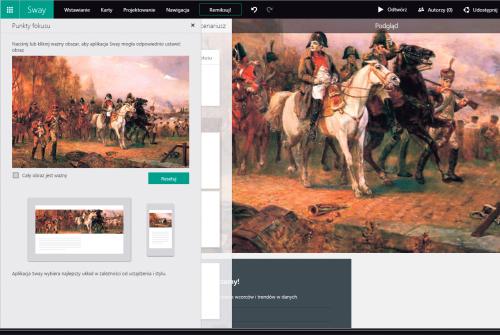
W panelu, który się pojawi, możesz zaznaczyć najważniejsze miejsca na ilustracji, które będą widoczne, gdy obrazek zostanie przycięty w trakcie dostosowywania do wielkości ekranu. Ustawienie tzw. punktu fokusu wpływa także na to, co pojawia się w czasie animacji. Jeśli zaznaczysz Cały obraz jest ważny, aplikacja nie będzie dostosowywała kadru do układu strony i zawsze pokaże całość.


W przypadku elementów przeznaczonych do wyświetlania tekstu możliwości formatowania są ograniczone do wyróżniania słów pogrubieniem lub kursywą, dodawania list oraz tworzenia linków. W kartach tekstowych nie można dodawać zdjęć, trzeba wstawić je poniżej za pomocą karty Obraz.

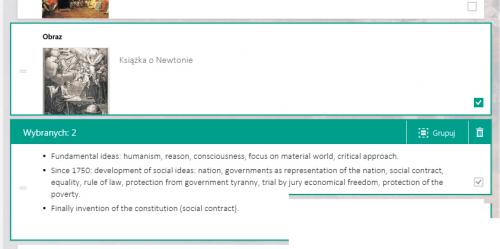
Jeśli chcesz by zdjęcie i tekst znajdowały się obok siebie, musisz zgrupować elementy. W tym celu zaznacz obraz i kartę tekstową, zaznaczając pole wyboru w prawym dolnym narożniku karty. Następnie kliknij przycisk Grupuj. Następnie na panelu z lewej strony będziesz mógł wybrać rodzaj grupy. Jeśli zaznaczysz Siatka, zgrupowane elementy zawsze będą wyświetlane obok siebie.


Grupować możesz też same ilustracje. W ten sposób możesz utworzyć m.in. interaktywne pokazy obrazów. Jeśli dodałeś do scenariusza kilka zdjęć, zaznacz je i zgrupuj tak, jak opisaliśmy powyżej. Na panelu Typ grupy pojawią się opcje pozwalające utworzyć przeglądarki obrazów:


Po ustawieniu typu grupy kliknij Opcje, aby wybrać wielkość elementu. Opcja Intensywne powoduje, że pokaz slajdów będzie wyświetlany na całej szerokości ekranu. W ten sam sposób można dostosować wielkość każdego elementu w prezentacji. Manipulując wielkością kart i zmieniając ich kolejność, nadajesz prezentacji ostateczny kształt.


Zanim opublikujesz prezentację, musisz określić sposób przewijania. Kliknij Nawigacja na pasku menu i wybierz, w którą stronę ma być przewijana treść. Ostatnia w kolejności opcja spowoduje ułożenie treści na slajdach – tak jak w PowerPoincie. Z tej opcji skorzystaj, jeśli planujesz prezentację na projektorze.


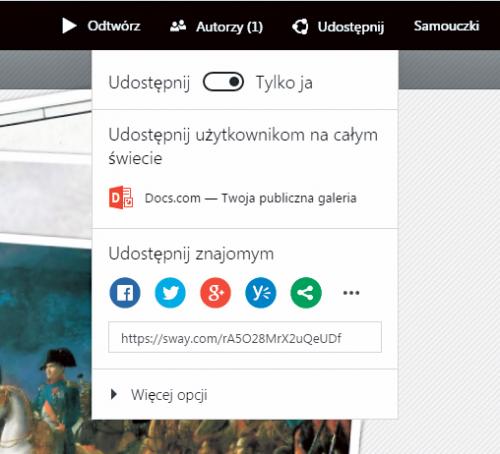
Układ zakładający przewijanie w pionie dobrze sprawdza się w przypadku publikowania w sieci. Aby opublikować prezentację, kliknij Udostępnij, a następnie aktywuj opcję o tej samej nazwie. Projekt możesz pokazać na różne sposoby. Oprócz rozesłania linku lub udostępnienia go na Facebooku możesz umieścić prezentację w darmowym serwisie hostingowym.

W tym celu kliknij: Docs.com co spowoduje przesłanie prezentacji do serwisu Docs.com. Następnie kliknij Zarządzaj w witrynie Docs.com. Serwis Docs pozwala na osadzenie prezentacji w treści strony WWW. W celu pobrania kodu kliknij Osadź, dobierz wielkość obiektu i skopiuj kod do schowka.