Infografika - jaki program wybrać i jak ją zrobić?

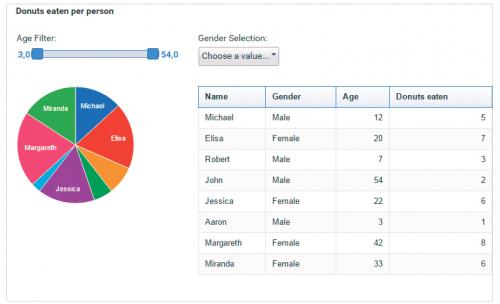
Adres: https://developers.google.com/chart/
Aplikacja bazująca na API Google JavaScript. Pozwala tworzyć różnorodne wykresy i animacje związane z wykreślaniem danych, a także projektować wykresy interaktywne, które użytkownik może zmieniać w przeglądarce, np. podstawiając własne dane albo wybierając zakres danych do wizualizacji. Wykresy tworzy się przez kodowanie ich za pomocą komend tekstowych w pliku HTML5. Na stronie dostępne są szczegółowe wyjaśnienia dotyczące definiowania stylów wykresu. Dużą pomocą są przykładowe wykresy z kodem źródłowym. Zaletą wykresów tworzonych za pomocą aplikacji z platformy Google Developers jest możliwość pełnego zintegrowania wizualizacji danych z własną treścią.

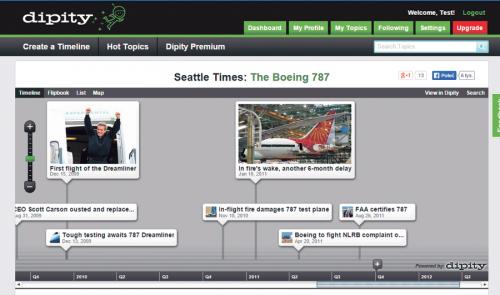
Adres: http://www.dipity.com/
W serwisie możesz zaprojektować interaktywną oś czasu. Możesz wstawić zdjęcie i opis, jest także miejsce na link do źródła i lokalizację geograficzną. Wprawdzie brakuje tu narzędzia do tworzenia wykresów, ale można je zaprojektować w innej aplikacji i zaimportować w formie pliku graficznego. Zaletą są alternatywne sposoby przeglądania osi czasu, np. w formie karuzeli obrazków czy listy. Gotową prezentację można osadzić na stronie WWW.

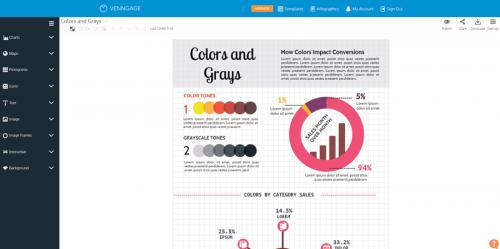
Adres: http://venngage.com
Aplikacja przeznaczona do projektowania wykresów oraz infografik. Jej zaletą jest bardzo przejrzysty interfejs edytora oraz duża baza profesjonalnie zaprojektowanych elementów graficznych. Warto zwrócić uwagę także na rozbudowaną bibliotekę nagłówków do infografik oraz duży wybór czcionek. Gotowe projekty są dynamiczne, po wskazaniu wykresu uruchamia się dyskretna animacja. W infografikach można osadzać multimedia. Twórcy udostępniają także moduły służące do sondowania opinii internautów.







