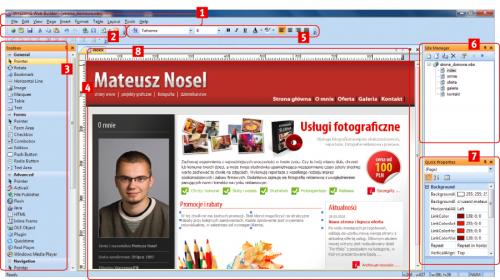
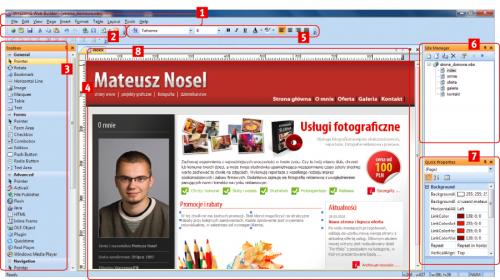
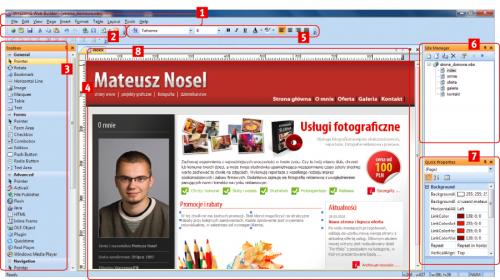
1. Menu główne programu
Zapewnia dostęp do wszystkich funkcji programu, które zostały podzielone tematycznie.
2. Pasek Standardowe narzędzia
Z tego miejsca możesz wykonać podstawowe polecenia, takie jak: tworzenie nowej strony internetowej, otwieranie istniejących projektów, zapisywanie, wycinanie,
kopiowanie, wklejanie, cofanie
i ponawianie. Dziewiąta w kolejności ikona, pozwala na wstawianie lub edytowanie hiperłączy (tzw. linków). Kolejna ikona, służy do wstawiania znaków specjalnych w trybie edycji tekstu. Dwie ostatnie ikony pozwalają na szybki podgląd strony w przeglądarkach internetowych oraz publikowanie witryny w sieci.
3. Zestaw narzędzi toolbox (tzw. przybornik)
To jeden z najważniejszych fragmentów interfejsu programu. W tej części okna aplikacji masz dostęp do bogatej listy elementów i obiektów, które pozwalają zbudować stronę. Aby wstawić obiekt, wybierz z listy dowolny element, kliknij go i narysuj prostokąt w obszarze roboczym programu lub przeciągnij obiekt z przybornika Toolbox na obszar roboczy.
4. Obszar roboczy
Środek okna programu.
W tym miejscu budujesz własną stronę, wykorzystując obiekty z przybornika. Zakładka index
informuje, że na tym etapie tworzona jest strona główna witryny.
5. Pasek Narzędzia formatowania
Aktywny w momencie wstawiania lub edytowania tekstu w obszarze roboczym. Aby wstawić tekst, wybierz i kliknij dwukrotnie ikonę Text z przybornika Toolbox i narysuj prostokąt w obszarze roboczym. Aby zmienić krój i wielkość czcionki, kliknij dwukrotnie tekst i z rozwiniętej listy wybierz odpowiedni font. Do dyspozycji masz narzędzia znane z pakietu biurowego Microsoft Office. Możesz pogrubić i podkreślić tekst lub zastosować kursywę. Aby zmienić kolor tekstu, kliknij ikonę A i z rozwiniętej listy wybierz kwadracik z odpowiednią barwą.
6. Okienko Site Manager
W tym oknie jest widoczne drzewo strony internetowej, za którego pomocą możesz zarządzać strukturą tworzonej witryny n.
Masz tu do dyspozycji 7 ikon. Pierwsza – umożliwia tworzenie nowej strony. Druga służy do edycji poszczególnych podstron. Po wybraniu kolejnej ikony jest tworzona kopia domyślnie zaznaczonej strony. Ikona kasuje aktualnie zaznaczoną na drzewie podstronę. Ostatnie dwie ikony służą do ustalania kolejności podstron w strukturze witryny.
7. Okienko Quick Properties
W tej części interfejsu programu można zmieniać właściwości poszczególnych obiektów. W zależności od zaznaczonego w danej chwili obiektu w obszarze roboczym programu zobaczysz w okienku Quick Properties odpowiednie dla niego pola edycyjne.
8. Linijka
Określa wymiary obszaru roboczego. Szerokość i wysokość podane są w pikselach. Biorąc pod uwagę popularność współczesnych monitorów o szerokości ekranu większej niż 1024 piksele, warto przygotować stronę o szerokości 960 pikseli. Więcej o tym standardzie siatki (Grid System) przeczytasz na stronie www.960.gs.



 powiększ okładkę
Wybrane artykuły z PC Format 1/2022
powiększ okładkę
Wybrane artykuły z PC Format 1/2022
 powiększ płytę
powiększ płytę