Ożywianie pulpitu

Uaktywnij pasek z widżetami (dashboard) jeżeli nie jest widoczny na pulpicie. Następnie kliknij prawym klawiszem element o nazwie EkerTime i z menu kontekstowego wybierz Edit.


Wyświetli się okno XWidget Designer z wczytanym wybranym widżetem EkerTime. Górny pasek narzędziowy składa się z czterech bloków przycisków – ikon. Patrząc od lewej strony, pierwszy blok to trzy narzędzia do uruchamiania i śledzenia wykonania danego widżetu.


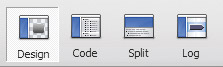
Drugi blok zawiera cztery przełączniki trybu pracy XWidget Designera. Domyślnie aktywny jest tryb projektowania – wciśnięty przycisk Design, ale dostępny jest jeszcze tryb wyświetlania kodu widżetu – Code, tryb łączony wyświetlający jednocześnie projekt graficzny i kod – Split, oraz przydatny podczas uruchamiania tryb śledzenia raportu (logu) – przycisk Log.


Następny blok to trzy przyciski pozwalające na tworzenie nowego widżetu – New, zapis aktualnego projektu – Save, i przygotowanie widżetu do dystrybucji – Package. Ostatni blok, składający się z dwóch ikon Library i Inspector, to narzędzia aktywujące panel biblioteki obiektów (jest wyświetlana w dolnym lewym rogu okna pod napisem Components) oraz inspektora atrybutów i funkcji – wyświetlany po prawej stronie okna, domyślnie w trybie inspekcji atrybutów, o czym świadczy napis Attributes.


Po lewej stronie okna, nad modułem biblioteki widoczny jest panel obiektów wykorzystywanych w edytowanym widżecie. Lista obiektów ma hierarchiczną strukturę. Obiekty w grupie widget stanowią graficzne elementy widocznego widżetu (w naszym przykładzie: napis na tarczy zegara text, wskazówki – rotator oraz obrazek tarczy image1. Kolejna, jednoelementowa grupa CloseBox to wspomniany wcześniej element graficzny zamykający dany widżet (usuwający go z pulpitu). Następna grupa – Cores – to swoisty „silnik” widżetu. W tym przypadku składa się on z dwóch elementów. Dzięki datetimecore1 widżet „wie”, którą mamy godzinę, a ściślej, godzinę i minuty, oraz timecore1, który odpowiada za ruch sekundnika.


Oprócz tego na liście obiektów znajdziemy jeszcze element Menus (umożliwia przypisanie menu do widżetu – w przypadku edytowanego zegarka nie ma menu, więc grupa Menus jest pusta); element ustawiający atrybuty widżetu Widget Attributes (m.in. nazwa widżetu, numer wersji, autor, opis, kategoria, wykorzystywany język skryptowy itp.); element Default Image odpowiadający za główne, graficzne „ciało” widżetu (tutaj: koło pełniące rolę tarczy zegara) oraz element Widget Icon, czyli wygenerowana przez program ikona widżetu.






