Projektuj w HTML5

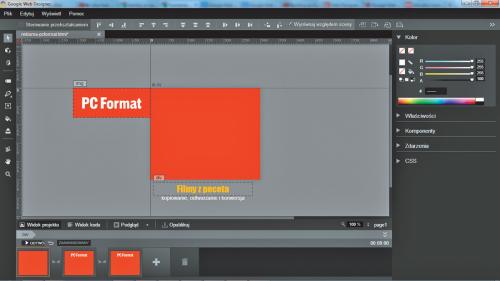
Rozwiń sekcję Właściwości i kliknij biały kwadracik. Rozwinie się paleta kolorów. Wybierz z niej tła dla swojej reklamy i wciśnij klawisz [Enter]. W naszym przykładzie wybraliśmy kolor #E41600.


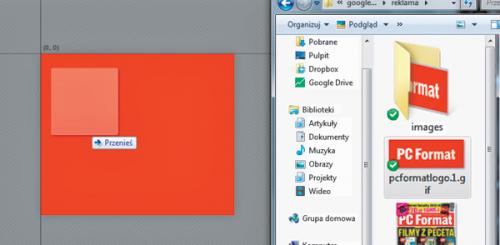
Otwórz folder, w którym zgromadziłeś elementy do swojej reklamy. Następnie wybierz pierwszy plik, w naszym przykładzie pcformatlogo_1.gif,i przeciągnij go do obszaru roboczego aplikacji. Chcemy, aby obrazek wysuwał się z lewej strony – ustaw go przy górnej lewej krawędzi poza obszarem reklamy, tak jak w naszym przykładzie. Jeżeli chcesz zmienić wymiary obrazka, zmodyfikuj je w sekcji Właściwości pod napisem Położenie i rozmiar.



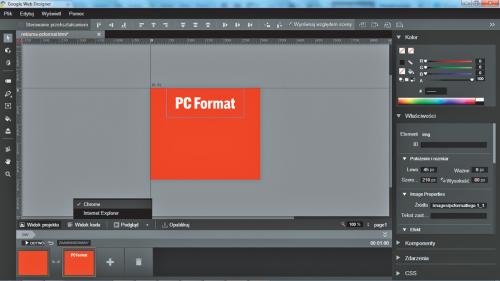
Dodaj kolejny slajd, klikając ikonę + na dole ekranu, i dopasuj położenie obrazka, posługując się kursorem myszy. Jeżeli chcesz, aby obrazek był wyśrodkowany, zaznacz opcję Wyrównaj względem sceny i kliknij ikonę Wyrównaj na środku w poziomie. Sprawdź, jak wygląda pierwszy animowany efekt, klikając Podgląd. Z rozwiniętej listy wybierz przeglądarkę, w której chcesz zobaczyć efekt, np. Chrome. Jeśli efekt wymaga poprawek, zmodyfikuj położenie obrazka na pierwszym i drugim slajdzie.


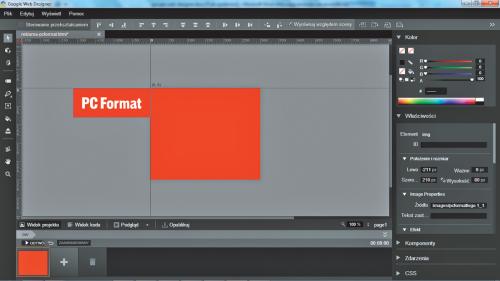
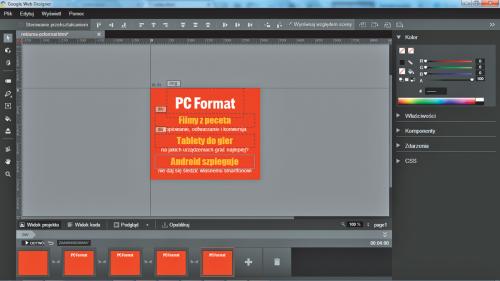
Utwórz kolejny slajd, klikając +. Z przybornika wybierz narzędzie Tekst. Narysuj w obszarze reklamy pole tekstowe i wpisz dowolny tekst. Pod menu programu pojawią się opcje formatowania tekstu. Dobierz odpowiednią czcionkę, rozmiar i kolor napisów. Uwaga! Dodany element tekstowy pojawi się na wszystkich wcześniejszych slajdach. Jeśli chcesz, aby pojawił się dopiero na trzecim, przejdź do poprzednich slajdów i przesuń pole tekstowe poza obszar roboczy, np. w taki sposób jak w naszym przykładzie, ale nie usuwaj go, bo zniknie ze wszystkich slajdów.


Możesz dodać kilka pól tekstowych. Jeśli chcesz zachować formatowanie tekstu, zaznacz dotychczas dodany obszar tekstowy i posługując się kolejno skrótami klawiszowymi [Ctrl]+[C] oraz [Ctrl]+[V], skopiuj i wklej go. Aby animacja była płynna i etapowa, każdy kolejny obszar tekstowy najlepiej dodawać na kolejnym slajdzie. Pamiętaj, aby poprzesuwać obiekty poza obszar roboczy na wcześniejszych slajdach w celu zachowania stopniowej kolejności pojawiania się następnych elementów. W naszym przykładzie ostatni slajd wygląda tak:


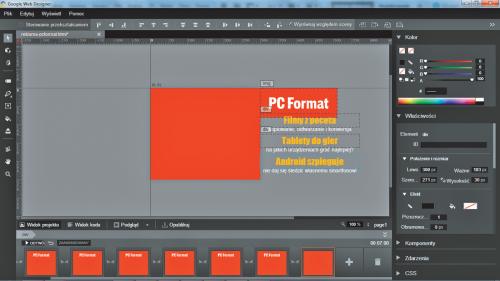
Aby slajd z napisami wyświetlał się jak najdłużej, możesz go powielić kilka razy. W ostatnim slajdzie chcemy dodać obrazek, który zastąpi dotychczasowe elementy obrazkowe i tekstowe. Utwórz nowy slajd, klikając ikonę +, a następnie przesuń wszystkie elementy poza obszar roboczy. Otwórz okno eksploratora z folderem zawierającym materiały graficzne i przeciągnij kolejny obrazek na obszar roboczy. Możesz zmodyfikować jego układ, posługując się narzędziami do obracania i przesuwania obiektów 3D.


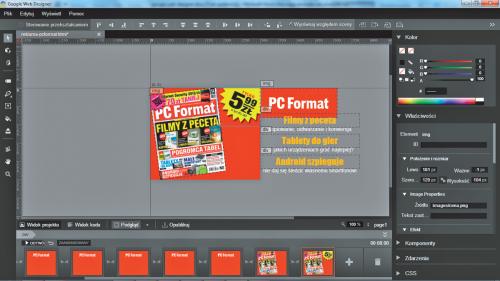
W naszym przykładzie dodaliśmy okładkę i znaczek z ceną. Ostatni slajd wygląda tak jak na poniższym obrakzu. Możesz już obejrzeć efekt końcowy, klikając przycisk Podgląd.


Zapisz projekt, klikając kolejno: Plik oraz Zapisz.






