Strona z szablonu

W pierwszej kolejności w okienku Site Manager zaznacz stronę index i kliknij ikonę Page Properties. W oknie Page Properties, w polu Title nadaj tytuł stronie, np. Serwis komputerowy PCF LAB, i z listy Character Set wybierz kodowanie ISO-8859-2, które zapewni poprawne wyświetlanie polskich znaków diakrytycznych na stronie. Kliknij przycisk OK.



Teraz dwukrotnie kliknij kursorem myszy pole z tekstem YOUR WEBSITE TITLE i wprowadź tytuł swojej strony. Korzystając z narzędzi formatowania, możesz zmienić krój i wielkość czcionki oraz kolorystykę. W podobny sposób edytuj pole tekstowe Your Name or Your Slogan Here i wpisz dowolny tekst. Jeśli uznasz, że napis jest zbędny, możesz go skasować klawiszem [Delete].


Szablon został zaprojektowany w języku angielskim, dlatego musisz ręcznie spolszczyć menu nawigacyjne umieszczone po lewej stronie projektu. Kliknij dwukrotnie obiekt zawierający menu:


W oknie Navigation Bar Properties, w sekcji Buttons widzisz listę poszczególnych działów zgrupowanych w menu. Na razie nie masz przygotowanych podstron, dlatego na tym etapie zajmiemy się tylko spolszczeniem nazw działów. Zaznacz dowolny element z listy, np. About You, po czym kliknij przycisk Edit.


W nowym oknie, Edit Button, w polu tekstowym Name wpisz tytuł podstrony, np. O mnie. W naszym przykładzie tytuł jest poprzedzony kilkoma spacjami, aby był czytelny na przycisku i nie stykał się z jego krawędzią. Pozostałe pola w tym oknie pozostaw na razie bez zmian i kliknij przycisk OK. Podobną metodą zmień nazwy pozostałych działów w menu. Po zmianach menu będzie wyglądało tak:



Teraz zmień zawartość belki: Your Expressive Websites Headline here. Kliknij ją dwukrotnie i wprowadź własny tytuł. Następnie w podobny sposób wyedytuj treść widoczną obok obrazka. Nie zapomnij zmienić treści w stopce witryny. W naszym przykładzie stopka wygląda po zmianach tak:


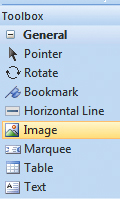
Aby dodać do strony dowolny obrazek z komputera, wybierz z przybornika toolbox ikonę Image i w obszarze roboczym strony, w miejscu, w którym chcesz ustawić obrazek, narysuj prostokąt. W oknie, które się otworzy, wybierz z dysku plik graficzny, który chcesz umieścić na stronie, i kliknij Otwórz. W naszym przykładzie wstawiliśmy logo PC Format.



Po zaznaczeniu pliku obrazu uaktywni się w oknie głównym programu dodatkowy pasek narzędzi dla obrazów. Do dyspozycji masz podstawowe narzędzia edycyjne, m.in. rozjaśnianie/przyciemnianie, poprawianie kontrastu. Po kliknięciu strzałki obok ostatniej ikony rozwinie się menu z dodatkowymi opcjami. Możesz poprawić ostrość obrazka, wybierając z menu kolejno: Convolve i Sharpen.



Jeżeli chcesz przeskalować obrazek (zmniejszyć lub powiększyć), chwyć kursorem myszy za jeden z uchwytów umieszczonych wokół krawędzi obrazka i nie zwalniając przycisku myszy, przesuń krawędź w dowolnym kierunku, aby dopasować rozmiar według własnego uznania.






