Witryna w 5 krokach

Po uporaniu się z wyglądem nawigacji dostosujemy za pomocą stylów graficznych wygląd innych elementów witryny: czcionek na przyciskach, odnośnikach i polach, krawędzi i wskazówek. Na planszy Ustawienia zaawansowane kliknij ikonę Style i modele. Wywołasz stronę o tej samej nazwie. Zawartość jest podzielona na dwie zakładki: Tekst i Wskazówka ekranowa.


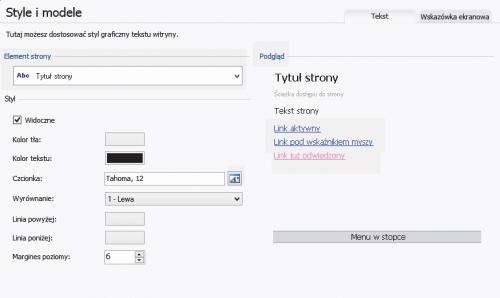
Pod pierwszą zakładką masz dostęp do opcji pozwalających dostosować styl graficzny tekstu witryny. Z rozwijanej listy wybierz jeden z elementów strony, a następnie w sekcji poniżej określ takie parametry, jak np. kolor tła, kolor tekstu, krój czcionki itp.


W sekcji Podgląd widocznej po prawej stronie możesz na bieżąco obserwować, jak zmienia się wygląd poszczególnych elementów strony.

Kliknij zakładkę Wskazówka ekranowa. Zgromadzone tu opcje pozwalają dostosować styl graficzny wskazówki ekranowej wyświetlanej po naprowadzeniu wskaźnika myszki na odnośnik lub pole formularza.

Możesz tu określić pozycję wyświetlanej wskazówki, rodzaj efektu otwarcia, sformatować tekst, określić kolor i grubość krawędzi. Obok widoczny jest podgląd, na którym widać, jak będzie się prezentowała wskazówka. Po zakończeniu kliknij przycisk OK, aby powrócić na planszę Ustawienia zaawansowane. Kliknij przycisk Zapisz, a następnie kliknij przycisk Podgląd, aby obejrzeć, jak prezentuje się gotowa witryna. Następnie kliknij przycisk Dalej.






