Własne WWW - Tworzenie witryny

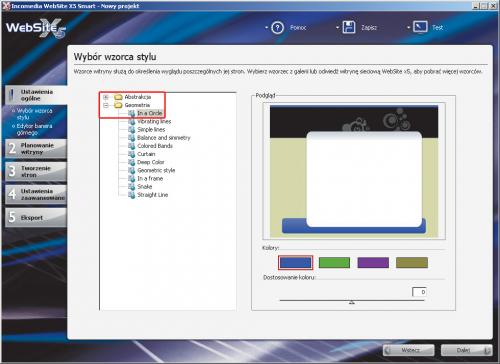
W kolejnym oknie kreatora witryny Wybór wzorca stylu musisz wybrać jeden z dostępnych szablonów graficznych. W lewej części programu widoczne są dwa katalogi Abstrakcja i Geometria.
Rozwiń je i z listy nazw gotowych wzorców wybierz najbardziej ci odpowiadający. W naszym przykładzie wybraliśmy szablon In a Circle.


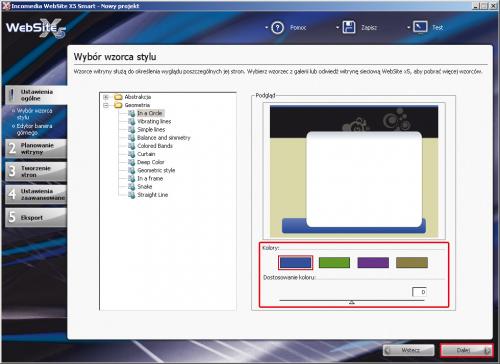
W sekcji możesz wybrać jedną z czterech gotowych wersji kolorystycznych
lub skorzystać z suwaka w celu uzyskania odpowiedniej kolorystyki witryny. Po wybraniu szablonu i dostosowaniu barw kliknij przycisk Dalej.


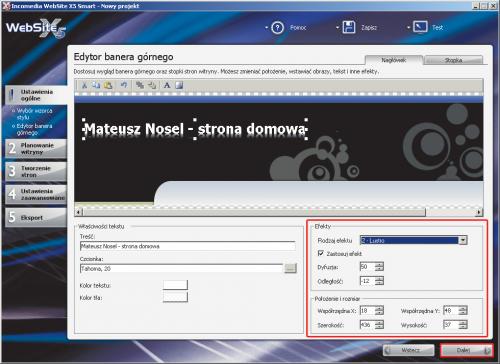
W kolejnym kroku dostosuj wygląd banera górnego (nagłówka) oraz stopki witryny. Aby dodać tekst, który będzie pełnił funkcję logo na twojej stronie, kliknij ikonę Wstaw tekst (A).
Po chwili pojawi się tekst, który wprowadziłeś w polu Tytuł witryny w formularzu z kroku poprzedniego warsztatu. Możesz zmienić napis w sekcji Właściwości tekstu. W polu Treść podaj nowy tekst nagłówka. Możesz też dostosować wygląd tekstu, zmieniając czcionkę i jej wielkość za pomocą przycisku ....
Jeżeli chcesz zmienić kolor tekstu i jego tła, kliknij odpowiedni kwadracik z aktualnym kolorem farby.


W sekcji Efekty możesz nałożyć jeden z trzech dostępnych efektów na twój tekstowy nagłówek. Z rozwijanej listy Rodzaj efektu wybierz np. Lustro, a następnie zaznacz pole wyboru Zastosuj efekt.
W kolejnych polach, Dyfuzja i Odległość, ustaw parametry, tak by uzyskać oczekiwany przez ciebie efekt. Jeżeli chcesz nałożyć jeszcze inne efekty, wybierz z listy kolejny efekt.


Nagłówek możesz również przygotować w postaci gotowego obrazu, który nałożysz, wybierając ikonę Wstaw obraz. W nowym oknie Wybór pliku wskaż na dysku plik i kliknij przycisk Otwórz. Aby uzyskać najlepszy efekt przy nakładaniu gotowego obrazu, przygotuj grafikę z przezroczystym tłem w dowolnym programie graficznym i zapisz plik w formacie PNG. W naszym przykładzie wykorzystaliśmy gotowe, wcześniej przygotowane obrazki.


Przejdź teraz do zakładki Stopka. Do dyspozycji masz identyczne narzędzia, z których korzystałeś przy edycji nagłówka. W stopce warto dodać informację o ostatniej aktualizacji strony, którą powinieneś edytować przy każdej zmianie wprowadzanej na stronie. Dodaj też tekst informujący o zastrzeżeniu praw autorskich do treści na stronie, np. Copyright 2009 – twoje imię i nazwisko oraz odpowiednie efekty, a następnie kliknij przycisk Dalej. Sprawdź, jak teraz wygląda twój nagłówek i stopka – w tym celu kliknij ikonę Test.








